一、当天站立式会议照片一张

二、每个人的工作 (有work item 的ID),并将其记录在码云项目管理中
昨天已完成的工作
实现对index界面的重新制作,变成了原来的main界面,直接在该界面输入难易程度和题目数量,然后将输入的难易程度和界面传递到下一个页面中进行使用
今天计划完成的工作
实现部分question页面的制作,制作内容包括题目序号的制作,同时在最后一题显示一个提交按钮;在js随机出题,然后将题目输出到question.wxml中
工作中遇到的困难
实现序号的制作并且在最后一题显示的同时显示一个提交的Button有点难度。因为需要在点下一题的同时要对需要加1然后显示到界面中,同时还要将随机生成的题目放到界面中,按下一题的同时还要将题目进行更新
每个人的具体贡献
- 黄腾龙:对序号的变更功能进行编写
- 叶城龙:制作了到最后一题出现一个提交按钮的功能
- 李心宇:部分question.wxml界面制作
- 陈伟泽:查阅了别人的代码,提供了代码思路
- 苏叶潇:部分question.wxml界面制作
- 陈鸿鹏:对上一题、下一题的功能进行了设计编写
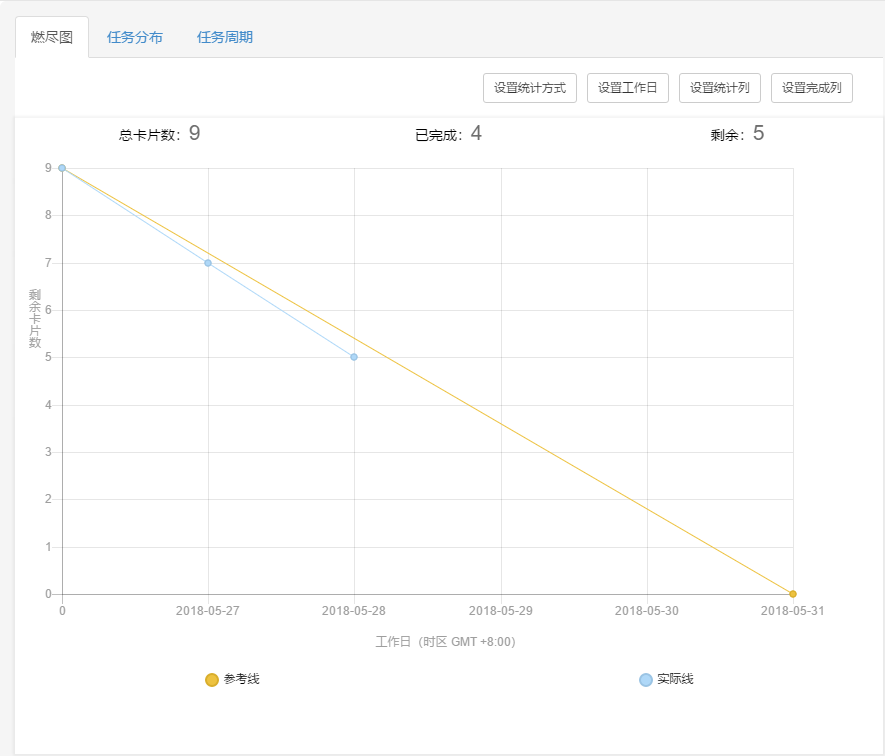
三、项目燃尽图

四、每人的代码/文档签入记录

五、适当的项目程序/模块的最新(运行)截图

六、每日每人总结
黄腾龙:对需要进行变动一开始没什么思路,在看了别人的代码之后才有了一点思路,在设置总题数的时候可以使用quetion.length来代替,然后当前题目可以定义一个index,然后按一次下一题之后index+1即可
叶城龙:这次主要是在最后一题的界面上生成一个提交按钮,并实现相应功能,而用submit只能提交一个表单内容,查了些资料可以用button来实现
李心宇:界面制作对于我有些难度,但是在组长的指导下,以及参考了其他组的界面,总算取得了一些进展,也收获了很多知识
陈伟泽:今天安排了界面的制作,序号变更功能,体检按钮功能的编写,团队之间的默契也有了提高,同时我查看了一下组员以及别人的代码,提供代码思路还有后续所需要做的事情,希望接下来顺利完成。
苏叶潇:因为刚进入新小组不久,所以组长分配给我的任务相对简单,我需要多多和队友交流沟通,尽快融入队伍。
陈鸿鹏:关于上下题的功能的设计编写,刚开始时有点问题,后来请教了其他组员,所幸解决了困难,完成了任务